The Human Optimization Institute (c)(sm) -- proudly presents --
SECOND-2-NONE STUDIOS (c)(sm).
Author. Design Thinker, and
Communicator & Trainer Aficionado.
-- Design Innovator --



-- The Next Door Aficionadic (c)(sm). --





Site Slogan: "Crafting Content and Copy that Connects With
and Impacts All Who Read. I #Exist to provide You
#Excellence!" Putting it mildly, I Write (well) therefore I Am!"
I am... Shane JC
Copyright 2025-2037 Shane JC, Ph.D. All Rights Reserved. International
rights are preserved, protected, and honored.


A Brief Tidbit Snippet About:
Design Thinker and Consultant
Author of 40(+) Books.
Dr. Shane JC.

So, I have been told. Encapsulating the very heart, mind, and soul of a true-to-the-core quite organical [[human factors-centric]] and [[user design experience-centric]] aficionado.
Background in ((Design and Innovation)) plus User Design Intricacies, I have a rather broad and very robust understanding of the steps, the methods, and the processes all of which are essential necessities for grasping precisely what it is that the user needs. This might include you! Let's proceed?
Most enthused about employing novel and cutting-edge approaches-modalities. Yet, simultaneously remaining disciplined when it comes unto applying design fundamentals and rudiments -- i.e., applied to -- masterful at 'second-2-none' (Writing), (Storytelling), (Information Architecture) and overall composition where pen meets paper -- digitally speaking.
Have been a "innovator and design-minded" professional for literally 75-percent of my prodigious life, so far. In fact, I began my earliest design and developmental conceptualizations even prior to graduating from secondary-level studies.
At that time this involved nothing more than employing simple black and white visual narratives-frameworks. Eventually as I progressed with undeniable mastery, I then began integrating the infinite color hues: highlighted with acrylics, watercolors, and at-time even raw and synthetic oils.
Revered as a savvy and skilled eagle-eye. Relevant unto the natural color spectrum. Essentially, when it comes to (shades or hues) of any color, this might sound a bit far-fetched, but I can actually see into the broader and richer color spectrum-range.
Simply put, whereas most practitioners see/perceive the basic red, orange, yellow, blue, green, and purple color variety, I can visualize and conceptualize hundreds of different shades of "each color"! This can be taught, know this!
Empathetically speaking, I am a very skilled UX Writer (Wr) and Visual Designer (Vi De) and ever so prioritizes satisficing user needs until the project-work is accepted as completed.
We can... You are... I am...
-- Simply Resonating --
As far as official feedback/feed-forward from an anonymous literary aficionadic: "The thing that astonishes me the most about Dr. Shane JC is that he never fails to deliver, demonstrate and far exceed all human limitations as applied to wholesome, sound and otherwise surrealistic communication (January 12, 2025).
For he masterfully delights in the manner that he cuts through familiar upto and including provocative words, ideas, and notions -- i.e., arrangement, composition, syntax, semantics, mechanics, prose, etcetera, ever so with the undeniable grace, skill, savviness, and simple expertise of a Ginsu MasterChef at-work. (Janet T., June 5, 2024)."
Kathleen W. states that "in this age that we live, it is astonishing to witness a secure in himself male being able to navigate through the murky waters of creation, innovation, and design faculty with such great ease.
For Shane has this way about himself that he is so secure in himself in what he does that he has no apparent limitations holding him back from what I believe, he is capable of developing" (May 2014).
Wendy A. even assures that "I will never forget the time I was in dire need of a design project being completed. I do mean that i had a very pressing deadline fast approaching. I was anxious. I was stressed.
That is until I met Shane. He assured me that he would be able to help me. And boy did he ever do it! My finished project exceeded all expectation. Thank you, Shane!" (n.d.).
....
....
Email: sjcuiux91@gmail.com.
Voice/SMS-Text: +1 (682) 233-3894.
WhatsApp: +1 (469) 226-3103.
.
.
1)YouTube Channel -- Doctor of UDesign (c)(sm):
4) Newsletters:
a. https://doctor-of-udesign-hcdi-uxde-centric-c-sm.ihub.app/home?postTypeId=whatsNew
b. https://www.linkedin.com/newsletters/innovative-insights-hcd-uxde-7021588405067161600/

The Five Phases
of Design:
Note: this specific page covers/explores the "five phases of design" as posited by Meinel and Leifer (n.d.), and how these are employed throughout the projects.

Phase No. 1: EMPATHISE. The ability to [understand] the user's feeling and/or thoughts in a situational experience.
Focus of the (understanding): the User Goals, Motivations, Pain Points, and the Problem Statement or Cause of the Pain.
The main tenets entail: (1) User Persona(s), (2) User Story(ies), and (3) User Journey Map(s).
Phase No. 2: DEFINE. It identifies the problem which the designer(s) are trying to solve. This keeps everyone oriented to the same solution. This stage also helps to define the problem in the most beneficial way: it should be broad but not too obscure and narrow but not too limiting.
Phase No. 3: IDEATE. The creative process where designers generate ideas in sessions (e.g., brainstorming, worst possible idea). The design team gather with open minds to produce as many ideas as they can to address a problem statement in a facilitated, judgment-free environment..
Phase No. 4: PROTOTYPE. It occurs after the ideation phase, where you have pared down the foremost ideas and categorize as being the best of the best. At this juncture, the design team is ready to design an early version of the solution.
Phase No. 5: TEST & ITERATE. This is the final or fifth phase when the final solution to resolve the problem is tested on a full scale. It helps to evaluate whether a solution might or might not work. The prototype that's considered best after considering the feedback from customers and end-users is implemented.
Note, if previously unnoticed flaws become identified then the entire process repeats itself. Also, at this stage the progression of critical tasks does not flow in a chronological manner. The tasks needed to arrive at the final iteration can vacillate intermittently between the steps.
Projects One (1) and Two (2):
Phase No. 1: EMPATHIZE.
Selecting the Interview Participants:
This process began with identifying the prospective users. A total of 25 individuals were hand-picked. These included 13 adults of the female gender, and 12 adults of the male gender.
Crafting User Personas:
After interviewing all 25 of the interview participants, a total of 2 User Persona Groups were materialized. For the females, it is collectively identified as ADRIANNA. For the males, it is collectively identified as PATRICK SMITH. The main / foremost rationale behind each of the now official personas is based on the tabulated results elicited out of the initial interviews. Note, the majority is ascertained from similar if not identical results as pinpointed. These serve as the official framework for each User Persona to be established upon.
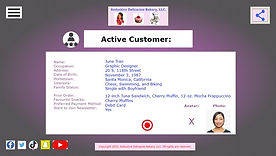
USER PERSONA:
Project No. 1: Adrianna (i.e., female persona).
ADRIANNA: She is 23 years of age. College graduate with BA in Liberal Arts. Her hometown is San Diego, CA. Lives with her boyfriend. A graphical designer and loyal customer.
GOALS: 1. Wants to enjoy hot treats. 2. Needs a smooth check-up process. 3. Actual ordered product to be received. 4. If orders a hot beverage, expects it to be hot. 5. If orders a cold beverage, it ought to be cold.
FRUSTRATIONS: 1. Needs options to pay via cash, debit, or credit cards. 2. Wants delivery in 30-minutes or less. 3. Does not want cold snacks, delicacies, or treats.
QUOTE: "We are the next generation! Young, energized, and quite busy. Most importantly, our treats are hot, and on time."
OVERALL PERSONA: She is young and passionate. She works hard. Venturous. Lives with boyfriend. Very busy. Too busy to make typical orders. Her time is invaluable. Prefers to use cash. Loves to belong. Willing to pay $30 - $50 on average.
Project No. 1: Patrick Smith (i.e., male persona).
PATRICK SMITH: He is 45 years of age. He has a Ph.D. in Digital Technology and is a university professor. His hometown is Atlanta, Georgia. He is married with two children. He is vibrant, passionate about life and about pastries and desserts. He is selective regarding his favorite delicacies. GOALS: 1. Wants top-quality mobile app. 2. Wants app that is accessible device variety. 3. Wants to learn strategies to better focus, concentrate.
FRUSTRATIONS: 1. Feels alone and isolated. 2. Wants to stay aware and positive at all costs. 3. Understands how negativity can harm an individual or a family.
QUOTE: "I really busted my buns the past few years. I mean, the pandemic is what it is! Hey man, I let nothing get in my way. I am glad to get out of high school. Plan to stay in touch with my friends. Going off into the military: the Army or the Navy. I do want to better understand myself. An athlete needs to remain balanced. I've been told, when you master yourself, others respect ya. Must stay positive. In the up-and-up mode. A good app will really benefit."
OVERALL PERSONA: Working out keeps his anger and negativity at-bay. He works out really consistently. Pretty self-aware. Understands the importance of remaining positive. A student of positivity and self-awareness.
Project No. 2: Sage Jenkins (i.e., male persona).
PATRICK SMITH: He is 25 years of age. He has a MA Degree in Music. Leads a quartet. His hometown is Seattle, WA. He is divorced with two children.
GOALS: 1. To take care of his loyal bandmembers. 2. To find products his team will enjoy.. 3. To order what he needs intelligently, 4. To continue his support of favorite local bakery.
FRUSTRATIONS: 1. Needs to treat his band members with snacks and what-nots in a mobile manner. 2. To easily find products to order often.
3. Wants a mobile website that is user friendly yet succinct. 4. To support his local bakery without having to commute back and forth.
QUOTE: He leads a string quartet. An instrumental band. He loves to surprise his hard-working crew with snacks, treats, etcetera. He needs an online user experience that is swift, without clutter, and protects identities.
OVERALL PERSONA: He is a very busy, passionate, and often attention-deficit professional musician. He has OCD. He needs a website user experience for his local bakery. He wants it to be fast, safe, secure, but also clean, neat, and well-organized. He likes swift direct access to his technology. He is most safety and security conscious.
Crafting User Empathy Story(ies):
Project No. 1: Mobile App User Design Experience.
Project No. 2: Responsive Website User Experience Design:









Crafting User Journey Map(s):
Project No. 1: Mobile App User Design Experience.
Project No. 2: Responsive Website User Experience Design:






Phase No. 2: DEFINE.
Problem Statements:
Project No. 1: Mobile App. Design User Experience.
Adrianna' Problem: Please note, that the problem statement (PS) germane to Adrianna is not to be added. For the sake of keeping the overall length of this composite project as limited as possible, only Patrick Smith's PS is to be integrated. Yet, the main challenges that Adrianna is experiencing entails: (1) Needs to be able to pay via cash, debit cards, or credit cards, (2) Needs order delivered within 30-minutes, (3) Do not want cold orders delivered; they must be hot.
Problem Statement: Adrianna is a young professional who is very busy so she needs a mobile app to is fast, reliable, and convenient and accepts cash via cash card plus debit and credit cards. All of this will ensure an order that is fast, accurate, and reliable so we will order her favorite snacks, treats, delicacies, etcetera.
Patrick Smith's Problem:
PATRICK SMITH (user name) is a/an "early middle-aged professional with an earned doctorate in Digital technology. He has a wife and two small children and teaches at the local college" (user characteristics) who needs "a mobile app that is detailed, organized, and very structured. He has many responsibilities and cannot waste any time with orders that should already be predetermined" (user need) because "his schedule is quite hectic. Albeit he is a very disciplined and focused person who knows what he wants in advance. He likes the order accurate and the overall process very efficient without unnecessary issues or technological kinks if satisfied he will spread the good word to others" (insight).
Project No. 2: Responsive Website User Design Experience.
Sage Jenkin's Problem:
SAGE JENKINS (user name) is a/an "professional musician, and avid connoisseur of treats, and treats varieties" (user characteristics) who needs "a fast, stable, and secure website experience for his favorite local bakery. Also, due to OCD, he needs the experience to be clean, neat, and well organized, and accessible with any device" (user need) because "he is first and foremost obsessive-compulsive (i.e., OCD) thus requiring a simple, but understandable experience minus unnecessary clutter, and he also likes to treat his fellow band members with what he refers to as sweet-tooth satisfying snacks, treats, and delicacies" (insight).
Phase No. 3: IDEATE.
Competitive Audit-Investigation:
This rudimentary aspect of the composite ideation phase centers on assessing and evaluation the online user experiences of the three top competitors of the current client. The three identifiable competitors in my regional include: a. Starbuck's Coffee, b. Panera Bread, and c. Seattle's Best Coffee. Additionally, a website called the 'Cooking Capsule Brunch, was taken into consideration.
The three foremost factors that were assessed-evaluated entails: a. Arrangement. b. Cleanness.
c. Organization, and d. User Friendliness.
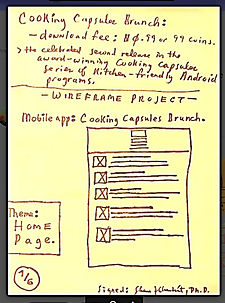
To the point; the following sketches are to be considered as the final interpretation as to a consolidated user experience. It is an official starting point out of or from which the seceding mockups, prototypes will come forth from.
It is expected that the unfolding developmental iterations will change from one iteration into the next and into the final prototype version.
Brainstorming:
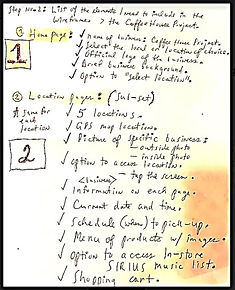
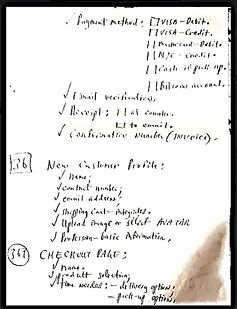
Information Architecture (IA):
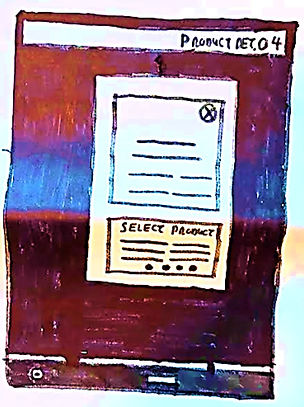
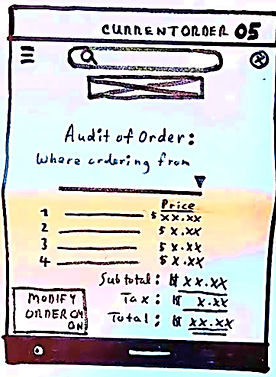
What you are looking at is/are the initial sketches for both the first and second-of-three UX Design Projects. The first is called the Mobile App Framework, and the second is called the Responsive Website Design Framework. These images ought to lay a firm foundation for the overall projected vision leading towards the finished product-design iteration. There exists six main levels all of which make-up the complete experience.
Project No. 1 (Mobile App. User Design Experience):
Project No. 2 (Responsive Website User Design Experience):
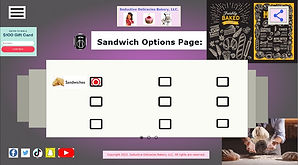
Mockups:
Project No. 1 (Mobile App. Experience):
Project No. 2 (Responsive Website Design):
Iteration Number Two (2):
Phase No. 4: PROTOTYPE.
Low-fidelity Prototype:
Project No. 1 (Mobile App. User Design Experience):
Note: Simplicity's sake does not warrant its posting!
Project No. 2 (Responsive Website User Design Experience):
Note: Simplicity's sake does not warrant its posting!
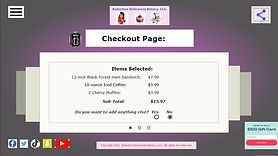
High-fidelity Prototype:
Project No. 1 (Mobile App. User Design Experience):
Project No. 2 (Responsive Website User Design Experience):
Phase No. 5: TESTING and ITERATING (e.g., only if needed!):
User Flow:
Low-Fidelity Prototype:
Mobile App. User Design Experience (e.g., Figma Design Software).
Direct Access Hyperlink: https://www.figma.com/file/N95XsOWJJcgqrWGJvSuXik/I%3A-Mobile-App%3A-Seductve-Delicacies-Bakery%2C-LLC.?type=design&node-id=12%3A2&t=pkoxsPNWus81uuWF-1
Responsive Website User Design Experience (e.g., Adobe XD Design Software):
Direct Access Hyperlink: https://xd.adobe.com/view/c504ebfd-1cba-4d52-bcd1-c00107edc2bc-9057/
High-Fidelity Prototype:
Mobile App. User Design Experience (e.g., Figma Design Software):
Direct Access Hyperlink: https://www.figma.com/proto/N95XsOWJJcgqrWGJvSuXik/I%3A-Mobile-App%3A-Seductve-Delicacies-Bakery%2C-LLC.?node-id=442-71&starting-point-node-id=442%3A71
Responsive Website User Design Experience (e.g., Adobe XD Design Software):
Direct Access Hyperlink: https://xd.adobe.com/view/29f263a2-9de3-4441-bdac-31401c284425-7ca1/
Usability Test(s):
Project No. 1 (Mobile App Experience):
1. Unmoderated Study (UMUS):
N/A. No UMU test studies were completed!
2. Moderated Study (MUS):
Critical MUS Insights:
Observation into Insights:
Affinity Diagrams:
Pattern Identification:
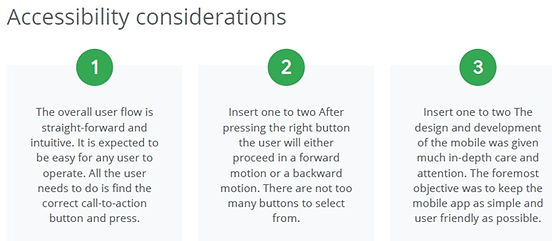
Accessibility Considerations:
Takeaways:
Next Steps:




















































































Project Three (3):
Phase No. 1: EMPATHISE.
Selecting the Interview Participants:
This process began with identifying the prospective users. A total of 12 individuals were hand-picked. These included 6 young adults of the female gender, and 6 young adults of the male gender.
Notably, of the six female participants, 3 are considered as multi-racial with 1 of Mexican ancestry, 1 of Eastern Indian Ancestry, with the final 1 of Caribbean ancestry. All of these young ladies are seniors in high school with everyone carrying an A, or A/B overall average. All of these participants are planning to attend college with 4 of the six preferring community college, and the other 2 enrolling at a college/university.
Notably, of the six male participants, 3 are considered as Afro-American ancestry, 2 of Multi-racial ancestry, with the final 1 of Afro-Caribbean ancestry. All of these young men are seniors in high school. 3 of these carry an A overall average. The remaining 3 carry an A/B overall average. 4 of these participants are planning to enter the military either US Army or US Navy. The remaining 2 plan to enroll at a college/university.
Crafting User Personas:
After interviewing all 12 of the interview participants, a total of 2 User Persona Groups were materialized. The main / foremost rationale behind each of the now official personas is based on the tabulated results elicited out of the initial interviews. Note, the majority is ascertained from similar if not identical results as pinpointed. These serve as the official framework for each User Persona to be established upon.

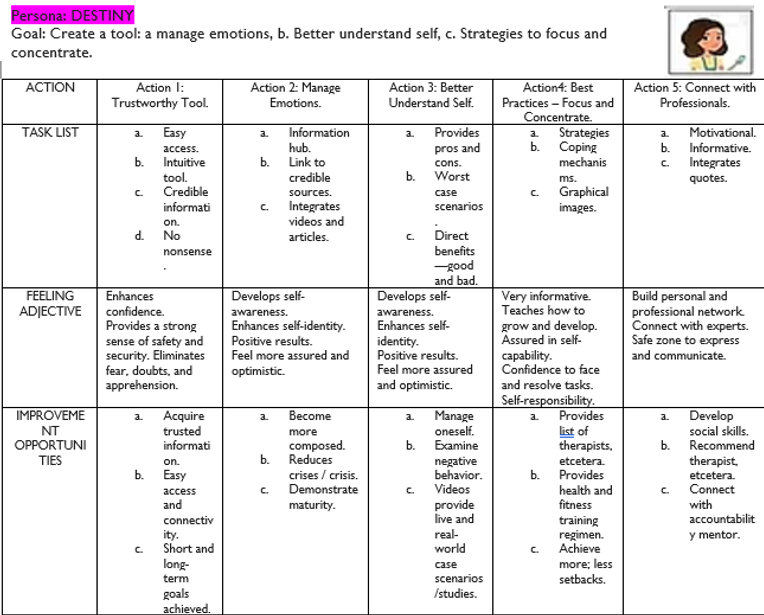
USER PERSONA: Destiny (i.e., female persona).
DESTINY: She is 18 years of age. She is a senior in high school. Her hometown is Duncanville, Texas. She is the 2nd-of-3 kids. She is the only girl. After graduating from high school, she intends to enroll in the local community college.
GOALS: 1. Wants to learn how to manage her emotions. 2. Wants to better understand herself. 3. Wants to learn strategies to better focus and concentrate.
FRUSTRATIONS: 1. Feels alone and isolated. 2. States that no one seems to care. 3. Wants to know where to go for good advice. 4. Says she feels lost and going in circles.
QUOTE: "The past few years were a pain. I mean, to endure Covid-19. Trying to graduate from high school. I am agitated. Nobody seems to care anymore. Who can I talk with?"
OVERALL PERSONA: She has big plans for her life. She feels discouraged due to her now imbalanced emotions. She plans to become a nurse.
USER PERSONA: Brian (i.e., male persona).
BRIAN: He is 18 years of age. He is a senior in high school. His hometown is Duncanville, Texas. His parents are divorced leaving just his mother, himself, and his younger brother. After graduating from school, he plans to go into the military, either the US Army or US Navy.
GOALS: 1. To better master himself. 2. Wants to better understand himself. 3. Wants to learn strategies to better focus and concentrate.
FRUSTRATIONS: 1. Feels alone and isolated. 2. Wants to stay aware and positive at all costs. 3. Understands how negativity can harm an individual or a family.
QUOTE: "I really busted my buns the past few years. I mean, the pandemic is what it is! Hey man, I let nothing get in my way. I am glad to get out of high school. Plan to stay in touch with my friends. Going off into the military: the Army or the Navy. I do want to better understand myself. An athlete needs to remain balanced. I've been told, when you master yourself, others respect ya. Must stay positive. In the up-and-up mode. A good app will really benefit."
OVERALL PERSONA: Working out keeps his anger and negativity at-bay. He works out really consistently. Pretty self-aware. Understands the importance of remaining positive. A student of positivity and self-awareness.

Crafting User Empathy Stories:







Crafting User Journey Maps:
Destiny:
Brian:


Phase No. 2: DEFINE.
Problem Statements:
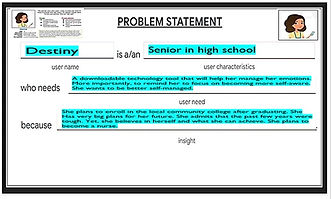
Destiny's Problem:
Brian's Problem:
Official Clarification of Problem:
Problem Statement #2: (Brian -- User name -- is a/an (Senior in High School)-- User Characteristics -- who needs (a reliable tech tool that is accessible whenever he needs it. It must be focused on self-mastery specifically self-discipline. He is an athlete and loves to stay in shape. It should provide information on being a positive and balanced person. He is preparing to go into the military. Health, fitness, and nutrition is most important) -- User Need -- because (his parents were married, but now divorced. It is just he, his mom, and his younger brother. He understands that he needs to be responsible. He is already self-disciplined. He is very determined. Having the tech tool will keep him more aware and mindful. He says it will be his digital coach and teacher. After graduating, he plans to join the military. Says this tool will be more than helpful. It will be a life saver. Well for 3 lives!) -- Insight.




Phase No. 3: IDEATE.
Brainstorming:
i.
Note: Simplicity's sake does not warrant its posting!
ii.
Note: Simplicity's sake does not warrant its posting!
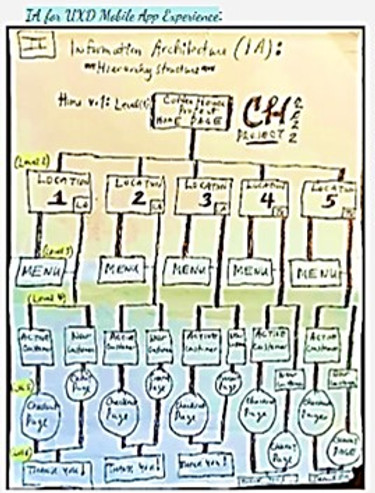
Information Architecture (IA):
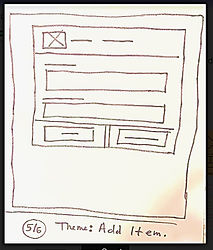
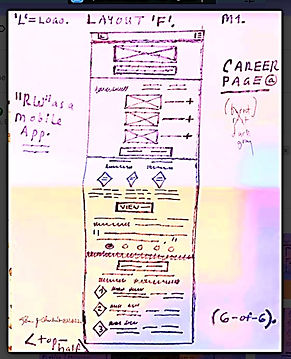
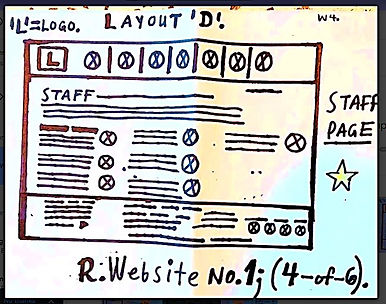
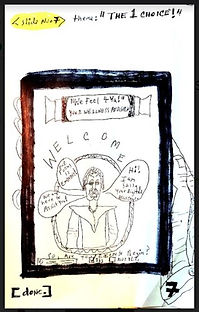
The following two diagrams entail the official sketch for the third-and-final UX Design Project. It is called the Dedicated Mobile App Experience plus the Responsive Website Design Experience.
The app focuses hereon the teaching or guidance of young adults. It indicates that the vision for the finished iteration would become a site with six main levels. The rough sketches identifies what is to serve as the bare essential framework(s) for the completed digital technology iteration. The next step in the UX Design process entails the crafting of the mockups, thereafter the low-fidelity and high-fidelity prototypes. The Mobile App is to be completed in the Figma Software System. The Responsive Website Design is to be completed in the Adobe XD Software System.
Iteration Number 1 (Dedicated Mobile App. User Design Experience):
Iteration Number 2 (Responsive Website User Design Experience):


Mind Map-Mental Mapping:

Phase No. 3: ITERATING:
Mockups-Sketches:















Phase No. 4: PROTOTYPING.
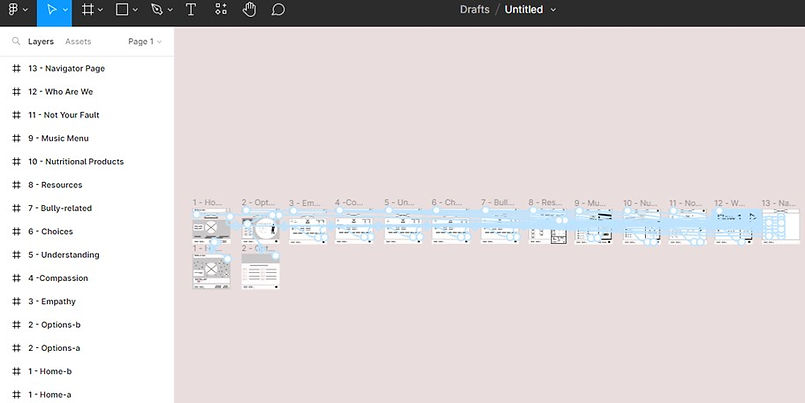
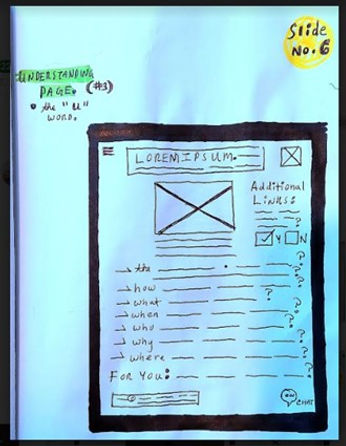
Wireframing:
Mockup (e.g., Dedicated Mobile App. and Responsive Website User Design Experience(s)).
1a - Home Page. 1b - Home Page. 2a - Options.
2b - Options. 3 - Empathy. 4 - Compassion.
5 - Understanding. 6 - Choices. 7 - Bully-related.
8 - Resources. 9 - Music Menu. 10 - Nutritional Products.
11 - Not Your Fault. 12 - Who Are We?












Prototyping:
1. Low-Fidelity Prototype:
Dedicated Mobile App. Design Experience:
Note: Simplicity's sake does not warrant its posting!
2. Low-Fidelity Prototype:
Responsive Website Design Experience:
Note: Simplicity's sake does not warrant its posting!
1. High-Fidelity Prototype:
Mobile App. User Design Experience:
Note: Simplicity's sake does not warrant its posting!
2. High-Fidelity Prototype:
Responsive Website User Design Experience:
Note: Simplicity's sake does not warrant its posting!
Phase No. 5: TESTING and ITERATING (e.g., if needed!):
User Flow:
Mockup:
Direct Access Hyperlink: https://www.figma.com/file/plqxUie2ECyzock4hDIrC9/Untitled?type=design&node-id=0%3A1&t=nwGXSTRlBvFccdWp-1
Low-Fidelity Prototype:
Mobile App. User Design Experience:
Note: Simplicity's sake does not warrant its posting!
Responsive Website User Design Experience:
Note: Simplicity's sake does not warrant its posting!
High-Fidelity Prototype:
Mobile App. User Design Experience:
Note: Simplicity's sake does not warrant its posting!
Responsive Website User Design Experience:
Note: Simplicity's sake does not warrant its posting!
Usability Test(s):
1. Unmoderated Studies:
N/A. No unmoderated usability test studies were completed!
Note: Simplicity's sake does not warrant its posting!
2. Moderated Studies.
Note: Simplicity's sake does not warrant its posting!